Website Accessibility and PDFs
PDFs are a very convenient way to place information on the web. They can manage magazine style layouts, interactive forms and unique mathematical information. For these reasons and more there is a growing amount of PDFs on the web which has fueled increasing concerns about accessibility, particularly for the users of screen reading technology, which converts text into synthetic speech.
Before 2001 PDFs were considered to be not accessible. With the release of Acrobat 5 significant steps were taken to address accessibility. Now in 2010, I hoped that Acrobat would automatically produce Web Accessible pdfs.

For pdfs to be accessible they need to be properly set up to work with assistive technologies like screen readers and browsers. This includes properly tagging the text, giving all of the images alt tags and the document needs to have a language specification.
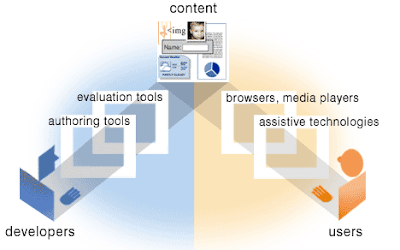
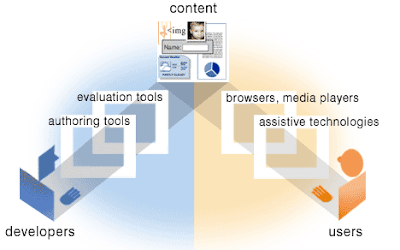
The image to the left illustrates the roles the content providers or developers play, as well as the authoring tools, evaluation tools, browsers and assistive technologies play in delivering accessible content. Image curtsey of W3.org http://www.w3.org/WAI/EO/Drafts/slides/components.html
Research Process
Wanting to keep our the pdfs on our site, while ensuring our content was accessible, I began investigating website accessibility and PDFs through researching accessibility guidelines and testing pdfs. Guide line document links are available at the end of this post.
Here is what I found:
Word, Open Office and Acrobat by default do not produce accessible pdfs. You have to go through many additional steps to generate an accessible document.
Steps to produce an accessible pdf -
1. Generate the pdf
2. Open Acrobat, I am using Acrobat 9
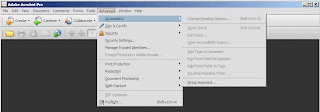
3. Run the Accessibility test at Advanced then accessibility then full check
Before 2001 PDFs were considered to be not accessible. With the release of Acrobat 5 significant steps were taken to address accessibility. Now in 2010, I hoped that Acrobat would automatically produce Web Accessible pdfs.

For pdfs to be accessible they need to be properly set up to work with assistive technologies like screen readers and browsers. This includes properly tagging the text, giving all of the images alt tags and the document needs to have a language specification.
The image to the left illustrates the roles the content providers or developers play, as well as the authoring tools, evaluation tools, browsers and assistive technologies play in delivering accessible content. Image curtsey of W3.org http://www.w3.org/WAI/EO/Drafts/slides/components.html
Research Process
Wanting to keep our the pdfs on our site, while ensuring our content was accessible, I began investigating website accessibility and PDFs through researching accessibility guidelines and testing pdfs. Guide line document links are available at the end of this post.
Here is what I found:
Word, Open Office and Acrobat by default do not produce accessible pdfs. You have to go through many additional steps to generate an accessible document.
Steps to produce an accessible pdf -
1. Generate the pdf
2. Open Acrobat, I am using Acrobat 9
3. Run the Accessibility test at Advanced then accessibility then full check
 4. The report usually comes back full of issues and steps to correct the issues.
4. The report usually comes back full of issues and steps to correct the issues.Warning, Adobe has decided not to make the report saveable, exportable or copyable.
The issue -
Quite a few designers put information on the web in the form of pdfs because they aren't developers, programmers or coders. After reviewing one of the reports with the steps to correct the pdf, one of my colleagues exclaimed,
“Looks like it would be a very time-consuming process to fix every pdf and rather daunting, unless I could get some training or someone could walk through it with me. It seems closer to Web coding than what I'm used to. “
I'm not pointing my finger at designers. Instead I am lamenting the fact that Word, Open Office and Adobe produce inaccessible documents by default, and unless you run the test it is not apparent exactly to the degree that they are inaccessible.
Conclusion
Conclusion
- While PDFs are still for the most inaccessible provide as much of the content as possible through properly tagged and coded HTML.
- If PDFs must be used try to provide the content in another format elsewhere on the site.
- Go through the extra steps to make the PDF accessible.
Glossary
Web content is the information in a web site, including text, images, forms, sounds, and such. Web content also includes web code, called markup
Assistive technologies (AT) are software and hardware that people with disabilities use to interact with the Web, such as screen readers, screen magnification software, alternative keyboards, and voice input software and switches for people who cannot use a keyboard or mouse
Authoring tools are software or services to create and modify web content, including:
Web content is the information in a web site, including text, images, forms, sounds, and such. Web content also includes web code, called markup
Assistive technologies (AT) are software and hardware that people with disabilities use to interact with the Web, such as screen readers, screen magnification software, alternative keyboards, and voice input software and switches for people who cannot use a keyboard or mouse
Authoring tools are software or services to create and modify web content, including:
- Web page editors
- Word processing software that saves files in web formats
- Multimedia tools
- Content management systems (CMSs)
- Websites that let users add content, such as blogs, wikis, and photo-sharing sites
Evaluation tools help determine if a website meets accessibility guidelines, and include Web accessibility evaluation tools and markup (HTML) validators
Want to know more?
- Web Content Accessibility Guidelines (WCAG) addresses web content, and is used by developers, authoring tools, and accessibility evaluation tools
- Evaluation and Report Language (EARL) addresses the expression of website evaluation test results in a platform independent format
- User Agent Accessibility Guidelines (UAAG) addresses web browsers and media players, including some aspects of assistive technologies
- Accessible Rich Internet Applications (WAI-ARIA) addresses dynamic web content and web applications developed with Ajax, DHTML, and other web technologies
- Essential Components of Web Accessibility provides more explanation of how the components need to work together for Web accessibility
- The WAI home page lists Web accessibility highlights and links to myriad resources, including Introduction to Web Accessibility